Tabulky |
#28 |
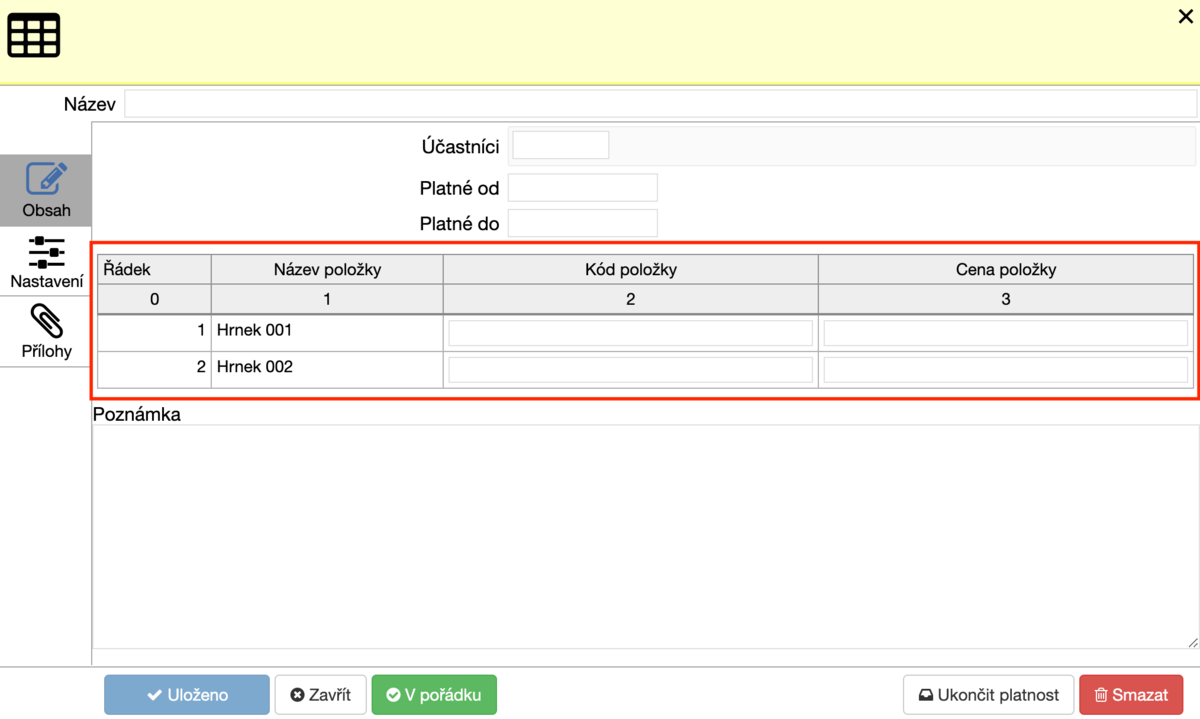
Do formulářů lze zařadit i tabulky, které budou vypadat třeba takto:
V tabulce můžeme střídat typy kolonek v řádcích (např. pro hodnotu, datum).
U tabulky si opět nejdříve nadefinujeme obsah a poté řekneme, jak má vypadat.
V obsahu si vytvoříme sloupce tabulky. U sloupců budeme měnit jejich id, které si volíme tak, abychom poznali, kde se nachází (použijeme číslo řádku, sloupce).
Type bude v tomto případě „string“ a „money“, ale můžeme použít i jiné typy (date, int, long)
V příkladu vytvoříme dva řádky. Oba začínají v druhém sloupci, protože do prvního sloupce budeme chtít přidat číslo řádku.
{
"name": "Tabulka",
"fields": {
"columns": [
{"id": "pr1j_sl_2_r1", "type": "string", "len": 20, "name": "Kód položky"},
{"id": "pr1j_sl_3_r1", "type": "money", "name": "Cena položky"},
{"id": "pr1j_sl_2_r2", "type": "string", "len": 20, "name": "Kód položky"},
{"id": "pr1j_sl_3_r2", "type": "money", "name": "Cena položky"}
],Jako další už řekneme, jak bude tabulka vypadat. Začneme s hlavičkou.
"layout": [
{
"table": {
"header": [
{
"c0": "Řádek",
"c1": "Název položky",
"c2": "Kód položky",
"c3": "Cena položky",
"_options": {
"cellClasses": {"c0": "center", "c1": "center", "c2": "center", "c3": "center"}
}
},
{
"c0": "0", "c1": "1", "c2": "2", "c3": "3",
"_options": {
"cellClasses": { "c0": "center", "c1": "center", "c2": "center", "c3": "center"}
}
}
],Jako první vidíme výčet všech sloupců a jejich názvů. c0 bude pro číslo řádku. V _options určíme, že názvy řádků budou zarovnané na střed.
Jako další vidíme přidělení čísel jednotlivým sloupcům. To vytvoří řádek pod názvy sloupců, kde se budou nacházet čísla. V _options je opět určeno zarovnání na střed.
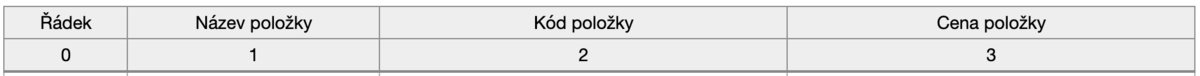
Vytvořená hlavička bude vypadat následovně:
Dále si vytvoříme řádky samotné tabulky, do kterých budeme ve formuláři moci vyplňovat informace.
"cols": {
"c0": " Řádek", "c1": "Název", "c2": " Kód", "c3": " Cena"
},
"rows": [
{
"c0": "1", "c1": "Hrnek 001",
"c2": {"scInput": "pr1j_sl_2_r1"}, "c3": {"scInput": "pr1j_sl_3_r1"}
},
{
"c0": "2", "c1": "Hrnek 002",
"c2": {"scInput": "pr1j_sl_2_r2"}, "c3": {"scInput": "pr1j_sl_3_r2"}
}
]
}
}
]
}
}V cols přiřadíme sloupcům názvy. Toto vytvoří hlavičku tabulky.
V rows naplníme řádky. Každý řádek nadefinujeme zvlášť a ručně určíme, jaká kolonka bude pro jaký sloupec. Jedeme od c0 až po c3 a každému sloupci přiřadíme id řádků, které jsme vytvořili jako první.
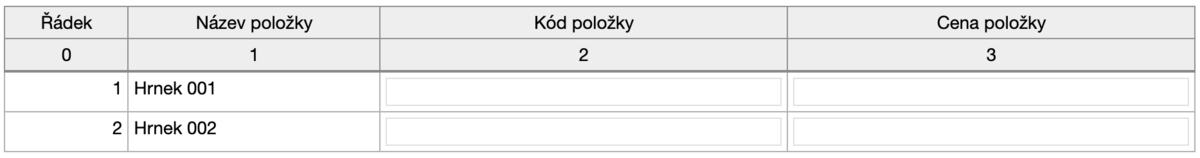
Tímto jsme ručně přidali dva řádky tabulky, které vypadají (i s hlavičkou) takto:
Celý kód pak bude vypadat takto:
{
"name": "Tabulka",
"fields": {
"columns": [
{"id": "pr1j_sl_2_r1", "type": "string", "len": 20, "name": "Kód položky"},
{"id": "pr1j_sl_3_r1", "type": "money", "name": "Cena položky"},
{"id": "pr1j_sl_2_r2", "type": "string", "len": 20, "name": "Kód položky"},
{"id": "pr1j_sl_3_r2", "type": "money", "name": "Cena položky"}
],
"layout": [
{
"table": {
"header": [
{
"c0": "Řádek",
"c1": "Název položky",
"c2": "Kód položky",
"c3": "Cena položky",
"_options": {
"cellClasses": {"c0": "center", "c1": "center", "c2": "center", "c3": "center"}
}
},
{
"c0": "0", "c1": "1", "c2": "2", "c3": "3",
"_options":
{
"cellClasses": { "c0": "center", "c1": "center", "c2": "center", "c3": "center"}
}
}
],
"cols": {
"c0": " Řádek", "c1": "Název", "c2": " Kód", "c3": " Cena"
},
"rows": [
{
"c0": "1", "c1": "Hrnek 001",
"c2": {"scInput": "pr1j_sl_2_r1"}, "c3": {"scInput": "pr1j_sl_3_r1"}
},
{
"c0": "2", "c1": "Hrnek 002",
"c2": {"scInput": "pr1j_sl_2_r2"}, "c3": {"scInput": "pr1j_sl_3_r2"}
}
]
}
}
]
}
}