Přehled jídel před objednáním |
#535 |
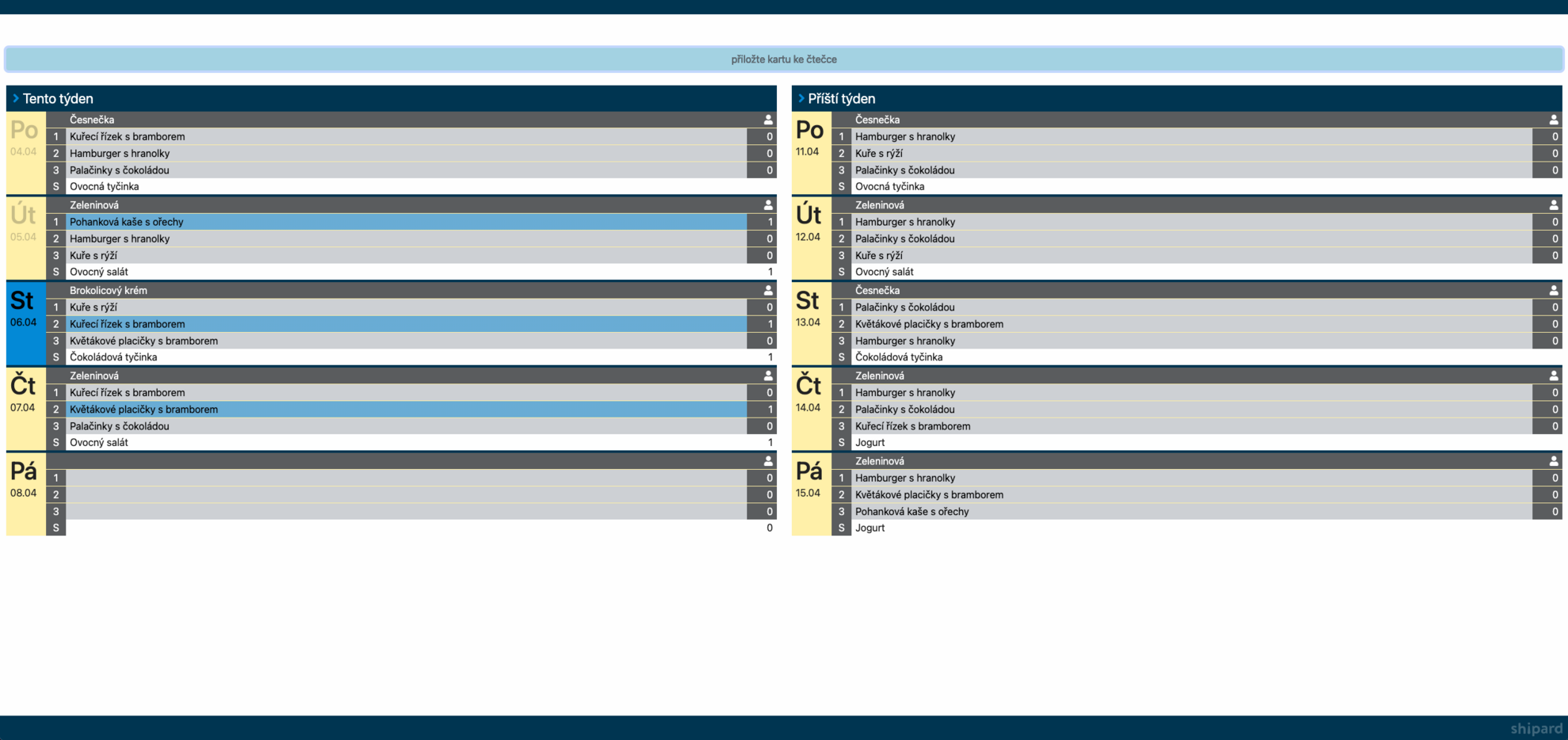
Na úvodní stránku objednávání jídla je možné umístit přehled jídel, která lze objednat.
Vytvoření dekorace
Tento přehled se vytváří pomocí dekorací webu. Dekoraci je nutné nastavit následovně:
- Url: /user/login
- Typ: rozšířená patička
- Použít pro toto url: ano
- Jedná se o šablonu: ano
- Nastavení – Server: server pro jídelnu
Do části Text vložíte tento kód:
<div class="container-fluid pt-4">
{{{@dataView;classId:e10pro.canteen.dataView.DisplayMenuWidget}}}
</div>Vzhled dekorace
Přehled barev bude v barevné kombinaci, kterou určuje vzhled webu. Pokud si chcete barvy změnit, vytvořte si vlastní vzhled webu a do části „Nastavení stylu“ barvy nadefinujte pomocí proměnných v tabulce níže.
| Id | Vysvětlivka |
|---|---|
| e10-display-cm-panelTitle-bg | barva buňky nadpisu (např. Tento týden) |
| e10-display-cm-panelTitle-text | barva textu nadpisu |
| e10-display-cm-tr-separator1 | barva separátorů mezi jednotlivými řádky jídel |
| e10-display-cm-tr-separator2 | barva separátorů mezi jednotlivými dny v týdnu |
| e10-display-cm-rowContent-bg | barva buněk, ve kterých se nachází hlavní jídlo (oběd) |
| e10-display-cm-rowContent-text | barva textu buněk, ve kterých se nachází hlavní jídlo |
| e10-display-cm-panelSubTitle-bg | barva panelu v jednotlivých dnech (čísla jídel + polévka + počet objednaných jídel) |
| e10-display-cm-panelSubTitle-text | barva textu v panelu |
| e10-display-cm-panelHandle-bg | barva buněk v panelu, který reprezentuje dny (název dne + datum) |
| e10-display-cm-panelHandle-text | barva textu v panelu dní |
| e10-display-cm-panelHandleActive-bg | barva aktivní buňky v panelu, která reprezentuje aktuální den |
| e10-display-cm-panelHandleActive-text | barva textu v aktivní buňce panelu dnů |
| e10-display-cm-percentage-rest | barva pro zobrazení procent objednaných jídel – objevuje se v řádku jídla a má adekvátní velikost |
| div-e10-display-panel-title | barva šipky, která se nachází vlevo u nadpisu |