Vzhled webu |
#513 |
Pro vzhled webu můžeme využít jeden z předdefinovaných vzhledů, nebo si můžeme vytvořit svůj vlastní.
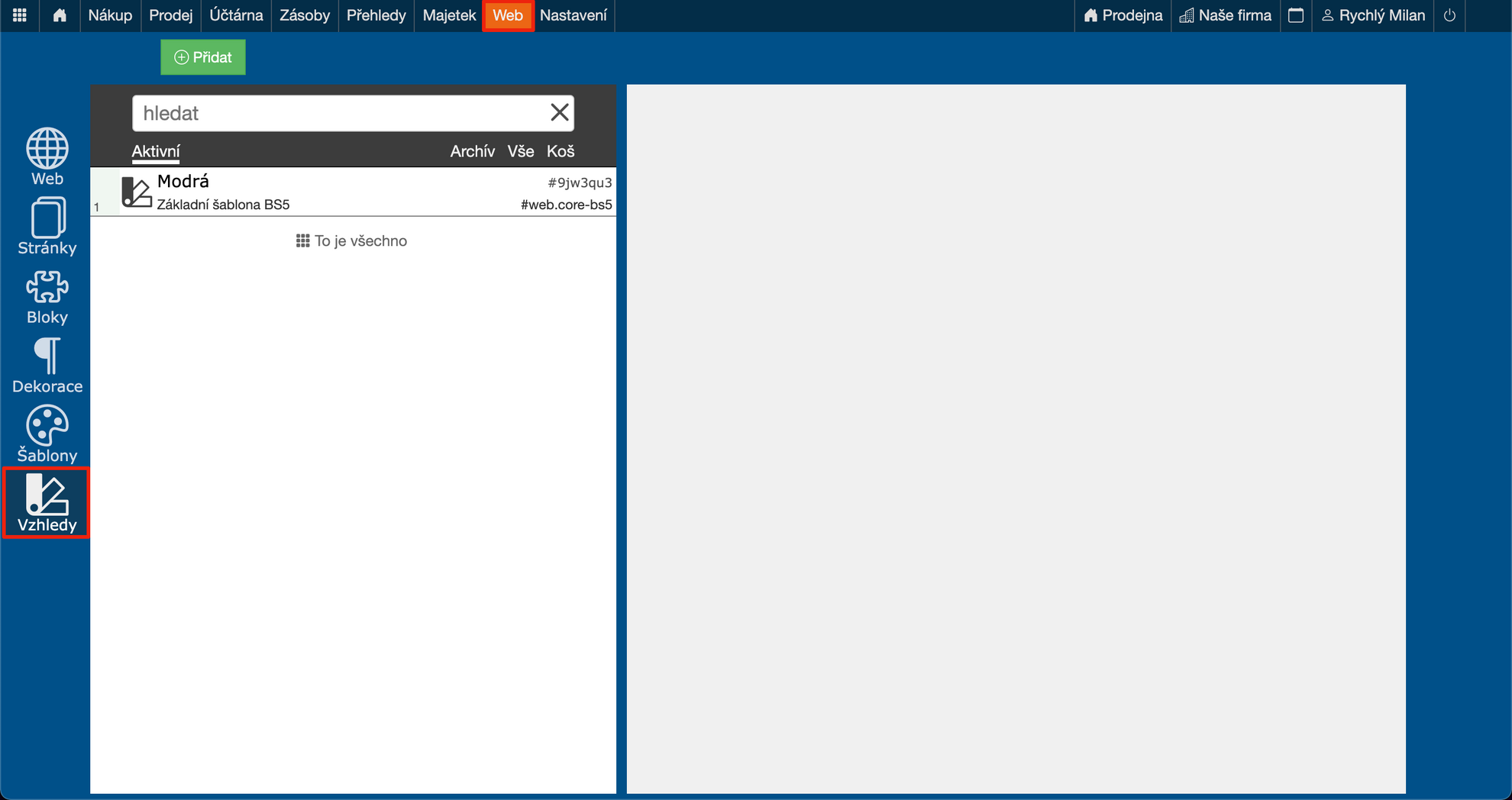
Pokud si chceme vytvořit svůj vlastní, přesuneme se do Web → Vzhledy.
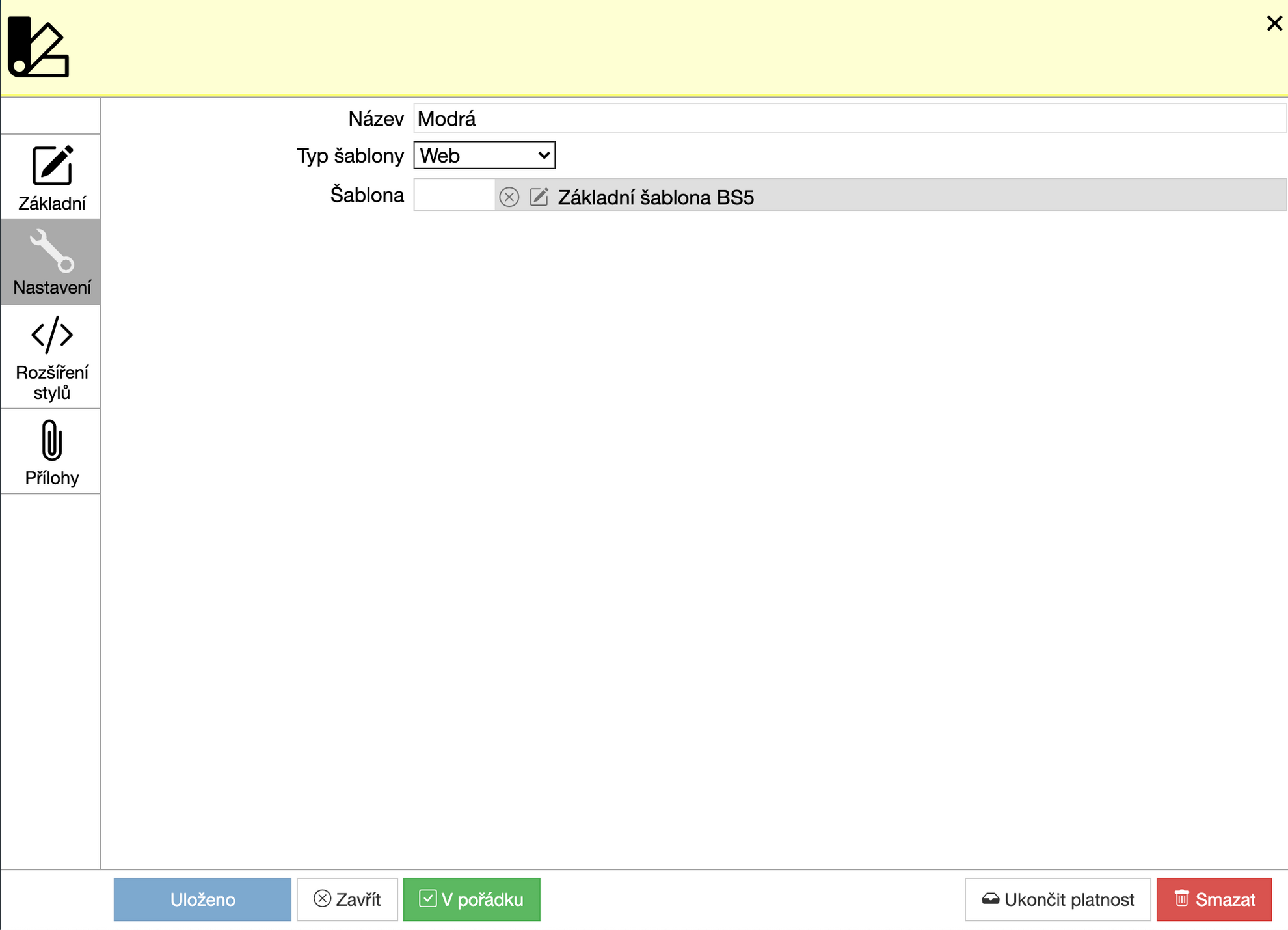
Po kliknutí na tlačítko Přidat se musíme jako první ve formuláři přesunout na část Nastavení.
- Vzhled Nazveme.
- V Typ šablony vybereme typ šablony. My chceme vytvořit šablonu pro web, takže vybereme možnost „Web“.
- V Šablona vybereme šablonu, kterou chceme použít. Tato možnost ovlivní jaké kolonky se vytvoří v části Základní. Ovlivní to tedy, co všechno si budeme moci nastavit. Běžně se používá možnost „Základní šablona“.
Po vybrání šablony se nám formulář automaticky uloží a my se můžeme přesunout do Základní, kde se nám vytvořily kolonky, ve kterých budeme definovat barvy. Barvy můžeme vybírat z pravého sloupce, ale můžeme také vkládat Hex kódy.
Vysvětlení kolonek
- Pozadí a Barva pozadí – barva pozadí elementu.
- Písmo a Barva textu - barva textu v daném elementu.
- Barva textu odkazů – barva odkazu, který ještě nebyl zobrazen. Liší se od barvy textu, pokud zde barvu nadefinujeme.
- Barva textu odkazů pod kurzorem – tato barva se zobrazí, když budeme na odkazu stát kurzorem.
- Barva textu již navštívených odkazů – pokud si uživatel tento odkaz již někdy zobrazil, bude mít odkaz tuto barvu.
- Hlavička – barva pozadí označení – v hlavičce se v menu obarvuje webová stránka, na které se právě nacházíme. Obarvení (zvýraznění) bude mít tuto barvu.
Nastavení stylu
Pokud nechcete používat kolonky v Základní je možné využít části Nastavení stylu. Tady nastavíte proměnným barvy.
Ukázka kódu:
$e10w-body-bg: #F6E4D1;
$e10w-body-text: #000000;
$e10w-content-link-tex: #D1F6F6;
$e10w-content-link-visited-text: #D1F6F6;
$e10w-navbar-bg: #D1F6F6;
$e10w-navbar-text: #D2D1F6;Seznam id, které můžete používat
| Id | Vysvětlivka |
|---|---|
| Tělo stránky | |
| e10w-body-bg | barva těla webu |
| e10w-body-text | barva textu v těle webu |
| Hlavička | |
| e10w-navbar-bg | barva hlavičky |
| e10w-navbar-text | barva textu v hlavičce |
| e10w-navbar-select-bg | barva v menu, která podbarvuje stránku, na které se právě nacházíme |
| e10w-navbar-select-text | barva textu aktuální stránky v menu |
| Patička | |
| e10w-footer-bg | barva patičky |
| e10w-footer-text | barva textu v patičce |
| e10w-footer-link-text | barva textu odkazů v patičce |
| e10w-footer-link-hover-text | barva textu odkazů po najetí kurzorem |
| e10w-footer-link-visited-tex | barva textu již navštívených odkazů |
| Obsah | |
| e10w-content-bg | barva pozadí obsahu (rozdílná od barvy těla stránky) |
| e10w-content-text | barva textu obsahu |
| e10w-content-link-text | barva textu odkazů |
| e10w-content-link-hover-text | barva textu odkazů po najetí kurzorem |
| e10w-content-link-visited-text | barva textu již navštívených odkazů |
| Levý sloupec | |
| e10w-sb-start-bg | barva levého sloupce |
| e10w-sb-start-text | barva textu v levém sloupci |
| e10w-sb-start-link-text | barva textu odkazů |
| e10w-sb-start-link-hover-text | barva textu odkazů po najetí kurzorem |
| e10w-sb-start-link-visited-text | barva textu již navštívených odkazů |
| Pravý sloupec | |
| e10w-sb-end-bg | barva pravého sloupce |
| e10w-sb-end-text | barva textu v pravém sloupci |
| e10w-sb-end-link-text | barva textu odkazů |
| e10w-sb-end-link-hover-text | barva textu odkazů po najetí kurzorem |
| e10w-sb-end-link-visited-text | barva textu již navštívených odkazů |