Tagy pro ovládací prvky |
#552 |
Do ndx dáte číslo, které se nachází v IT → IoT Nastavení u daného zařízení/scény/ovládacího prvku (v prohlížeči za #).
Vložení hodnoty senzoru
{{{@iotControl;type:iotSensor;ndx:1}}}<div class="container-fluid mt-3">
<div class="row">
<div class="col-4">
<div class="card h-100 shadow-sm rounded">
<div class="d-flex justify-content-between align-items-center p-3" style="gap: 0 1rem;">
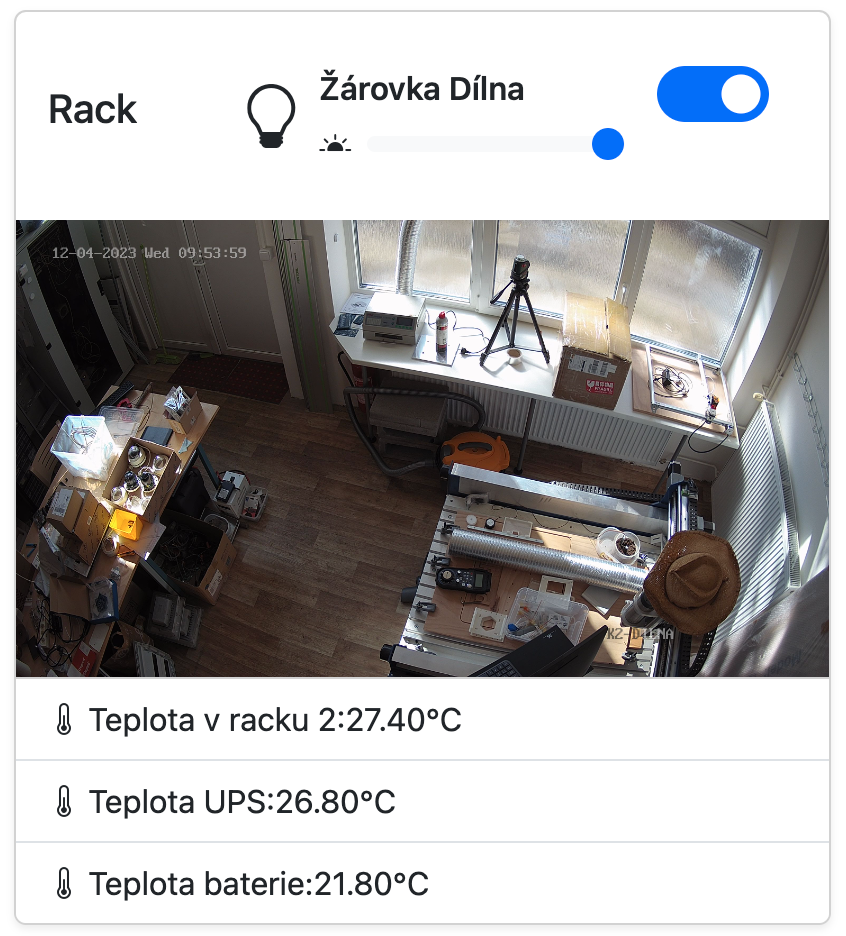
<h5 class="flex-grow-1">Rack</h5>.
{{{@iotControl;type:deviceSwitch;ndx:1}}}
</div>
{{{@iotControl;type:camPicture;pictStyle:full;ndx:29}}}
<ul class="list-group list-group-flush">
<li class="list-group-item">{{{@iotControl;type:iotSensor;ndx:14}}}</li>
<li class="list-group-item">{{{@iotControl;type:iotSensor;ndx:16}}}</li>
<li class="list-group-item">{{{@iotControl;type:iotSensor;ndx:71}}}</li>
</ul>
</div>
</div>
</div>
</div>Tlačítko pro přepínání scén
{{{@iotControl;type:setupSceneSwitch;ndx:1;btnSize:sm}}}btnSize je pro velikost
tlačítka. sm (malé), lg (velké), běžná
velikost je bez určení
ndx je číslo pro sestavu, která se skládá ze scén (scény jsou v tlačítkách)
<div class="card shadow-sm rounded">
<div class="d-flex justify-content-between align-items-center p-3" style="gap: 0 1rem;">
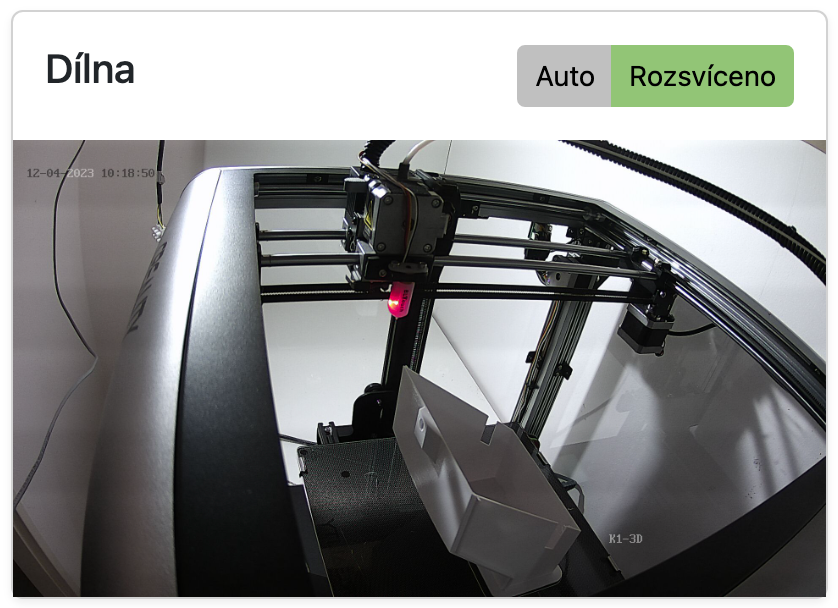
<h5 class="flex-grow-1">Dílna</h5>
{{{@iotControl;type:setupSceneSwitch;ndx:2;btnSize:sm}}}
</div>
{{{@iotControl;type:camPicture;pictStyle:full;ndx:17}}}
</div>Živý záznam z kamery
{{{@iotControl;type:camPicture;pictStyle:full;ndx:1}}pictStyle – full (obrázek v plném rozlišení)
nebo preview (náhled)
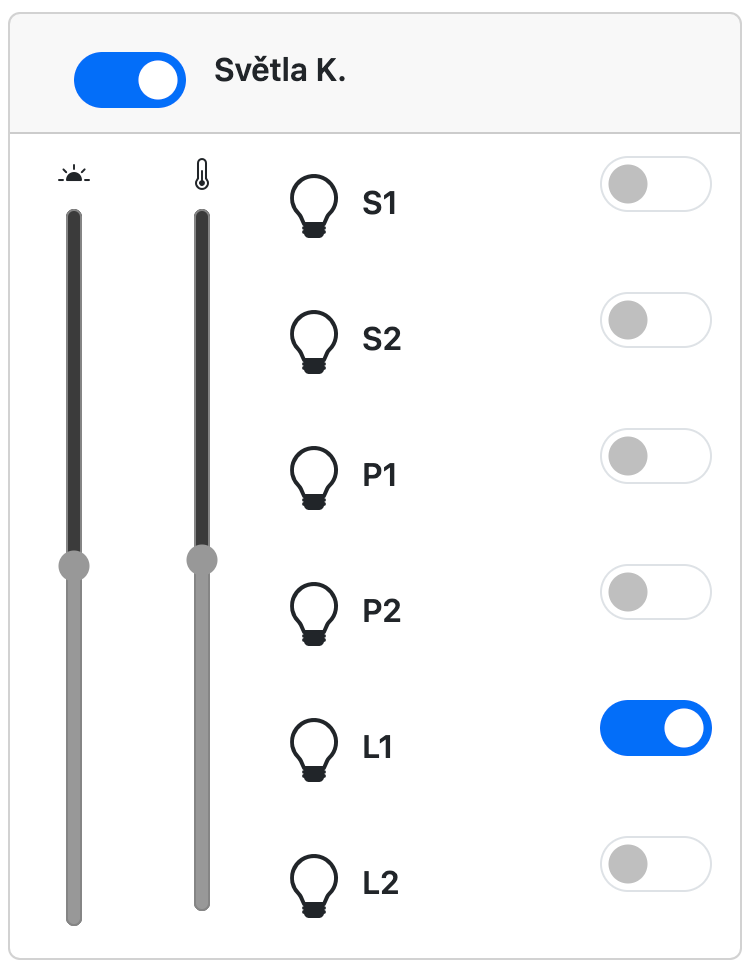
Ovládání skupiny zařízení
{{{@iotControl;type:renderDevicesGroupSwitch;ndx:1;disabledOptions:br,ct}}}disabledOptions – vypíná ovládací prvky pro: br
(brightness/jas), ct (color temperature/barvená teplota)
<div class="offcanvas offcanvas-end" data-bs-scroll="true" tabindex="-1" id="offcanvasExample" aria-labelledby="staticBackdropLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasExampleLabel">Světla</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
{{{@iotControl;type:renderDevicesGroupSwitch;ndx:1;disabledOptions:br,ct}}}
</div>
</div>Ovládání samostatného zařízení
{{{@iotControl;type:deviceSwitch;ndx:1}}}Tlačítko pro ovládací prvek
{{{@iotControl;type:controlButton;ndx:1}}}<div class="card shadow-sm rounded">
<div class="d-flex justify-content-between align-items-center p-3" style="gap: 0 1rem;">
<h5 class="flex-grow-1">Dílna</h5>
{{{@iotControl;type:controlButton;ndx:1}}}
</div>
{{{@iotControl;type:camPicture;pictStyle:full;ndx:29}}}
</div>