Vytvoření webu |
#149 |
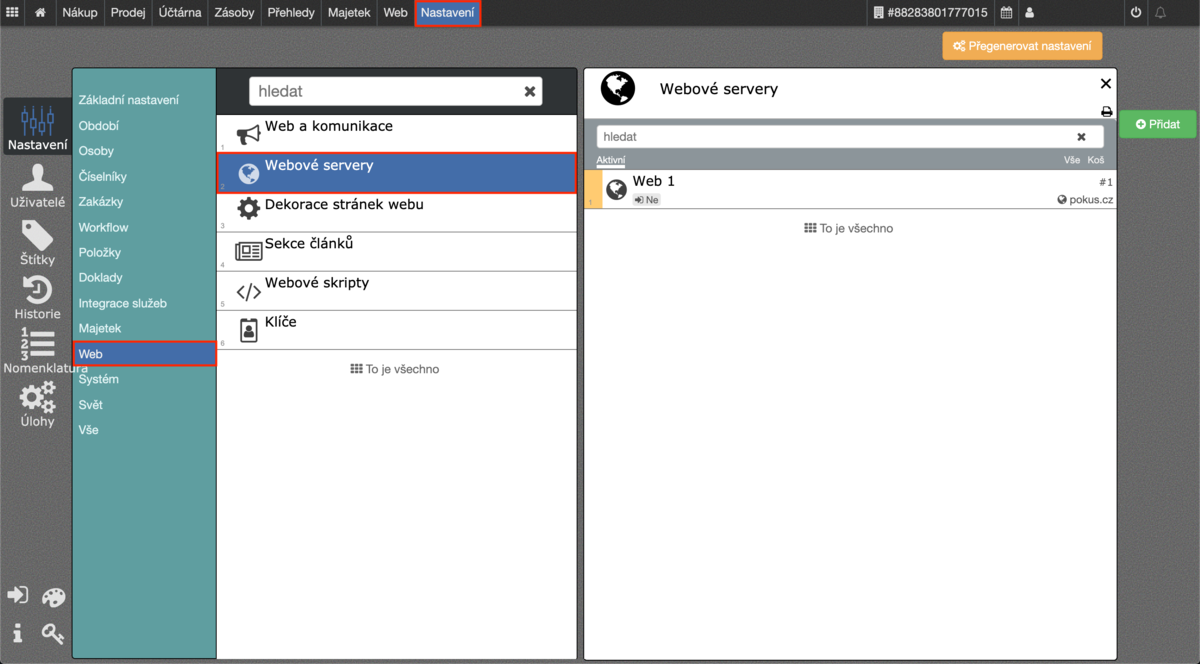
Zde vytváříme a dále upravujeme naše servery (weby). Pokud chceme vytvořit nový web, je nutné to provést zde. Můžeme atdy web i upravovat, to však můžeme pohodlně dělat i v záložce menu Web.
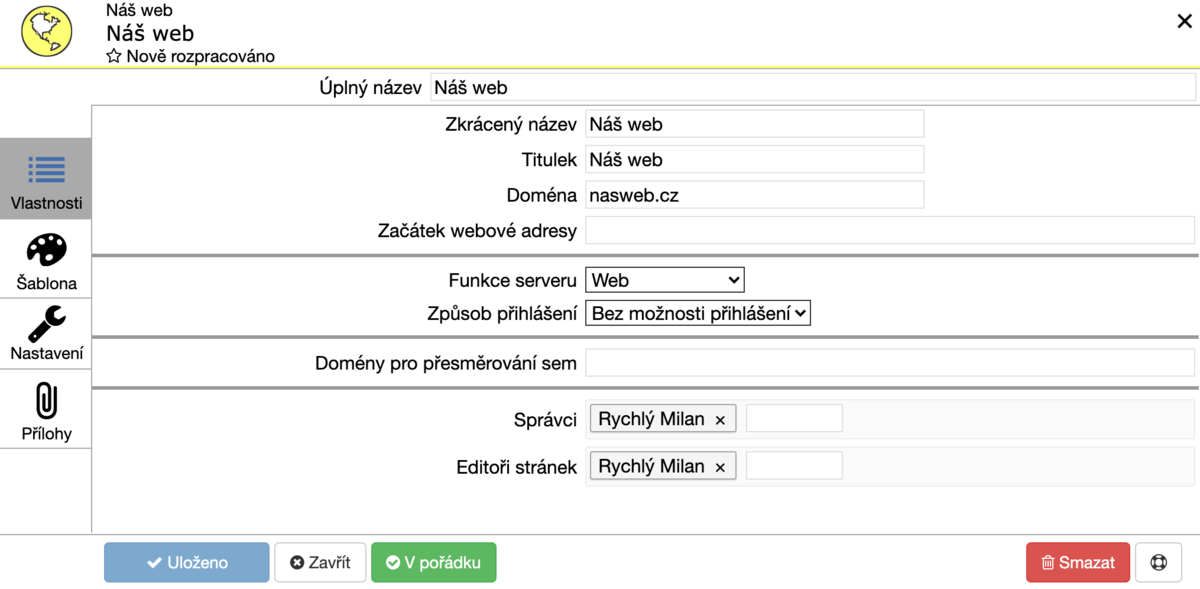
- Web si nazveme v Úplný název.
- Pokud je náš Úplný název moc dlouhý, do Zkrácený název vepíšeme jeho kratší verzi. Pokud Úplný název není příliš dlouhý, jednoduše ho opíšeme.
- Do Titulek si vepíšeme titulek, který se bude poté bude zobrazovat v záložce prohlížeče.
- Do Doména si vepíšeme doménu, pod kterou se web bude nalézat.
- Z další roletky si vybereme Funkci serveru.
- Ve Způsob přihlášení si vybereme, zda chceme, aby se uživatelé přihlašovali. Pokud zvolíme „Uživatelé webu“, objeví se nám další kolonky, ve kterých zvolíme, jak se uživatelé budou přihlašovat.
- Pokud máme jinou doménu, kterou sem chceme přesměrovat, vepíšeme ji do kolonky Domény pro přesměrování sem. Pokud máte web na doméně „bez www“, sem dejte variantu „s www“ (nebo naopak).
- Do Správci přidáme z pravého sloupce osoby, které chceme nastavit jako správce webu.
- Do Editoři stránek přidáme osoby, které budou moci editovat stránky webu.
Šablona
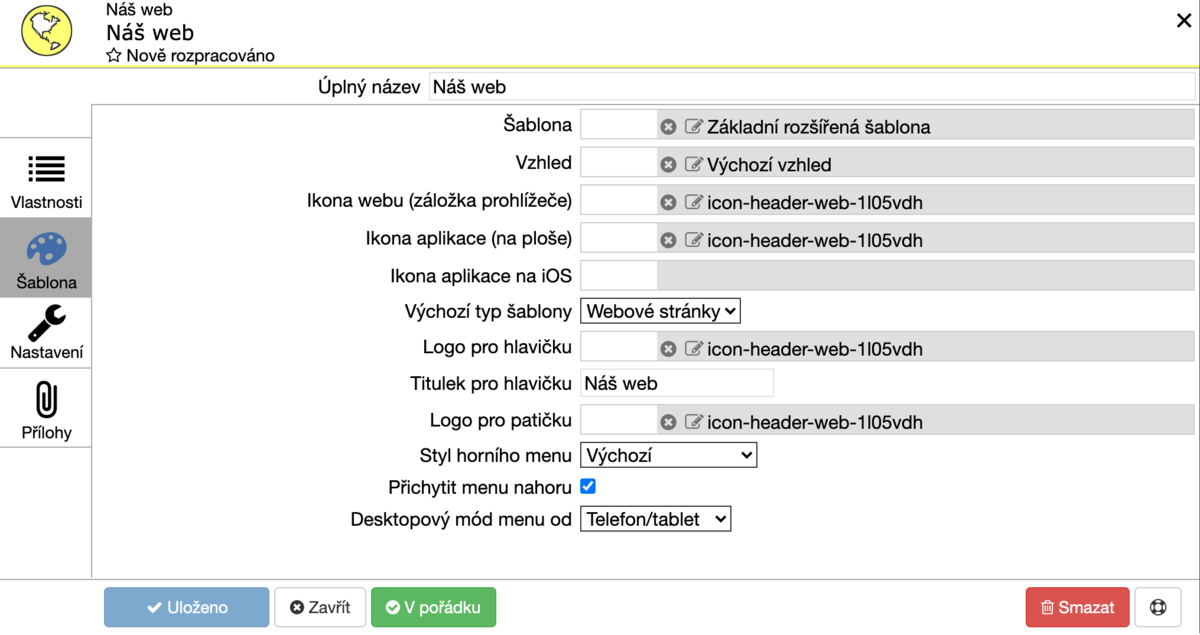
Po překliknutí na Šablona se nám zobrazí kolonky, ve kterých si volíme možnosti ohledně vzhledu webu.
- V Šablona si vybereme šablonu, kterou chceme pro náš web použít.
- V Vzhled si vybereme vzhled, který určí, jak bude náš web vypadat. Vybírat můžeme z již vytvořených vzhledů, ale také si můžeme vytvořit vlastní vzhled. Vytváření vzhledů se budeme věnovat později.
Ikony
Ikony je potřeba si někam do databáze nahrát. Můžeme je nahrát sem do příloh, nebo je možné je nahrát na domovské stránce () do agendy Dokumenty do jednoho dokumentu, který si vyhradíme pro ikony pro web. Ikony se také načítají, pokud jsou nahrané jako přílohy na nějaké stránce webu.
- V Ikona webu (záložka prohlížeče) si vybereme ikonu, která se nám bude zobrazovat v záložce prohlížeče vedle titulku našeho webu.
- Ikona aplikace (na ploše) nám určí, jaká ikona se zobrazí na ploše, pokud si jí na plochu umístíme (například na mobilním telefonu).
- Ikona aplikace na iOS určí, jaká ikona se zobrazí na ploše zařízení se systémem iOS.
- Ve Výchozí typ šablony vybereme typ šablony.
- V Logo pro hlavičku vybereme logo, které se bude zobrazovat na stránce v hlavičce.
- Pokud vedle loga chceme i text, vepíšeme ho do Titulek pro hlavičku.
- Pokud si přejeme dát logo i do patičky, vybereme ho v Logo pro patičku.
- Ve Styl horního menu vybereme, jak se bude horní menu zobrazovat.
- Možnost Přichytit menu nahoru nám zajistí, že se bude horní menu na stránce zobrazovat při posouvání delším obsahem.
- Desktopový mód menu od nám určuje, jak se bude menu chovat na jakých zařízeních. Určuje, kdy se menu stáhne na ikonu, na kterou je potřeba kliknout pro zobrazení celého menu, nebo zda zůstane zobrazeno na stránce celé.
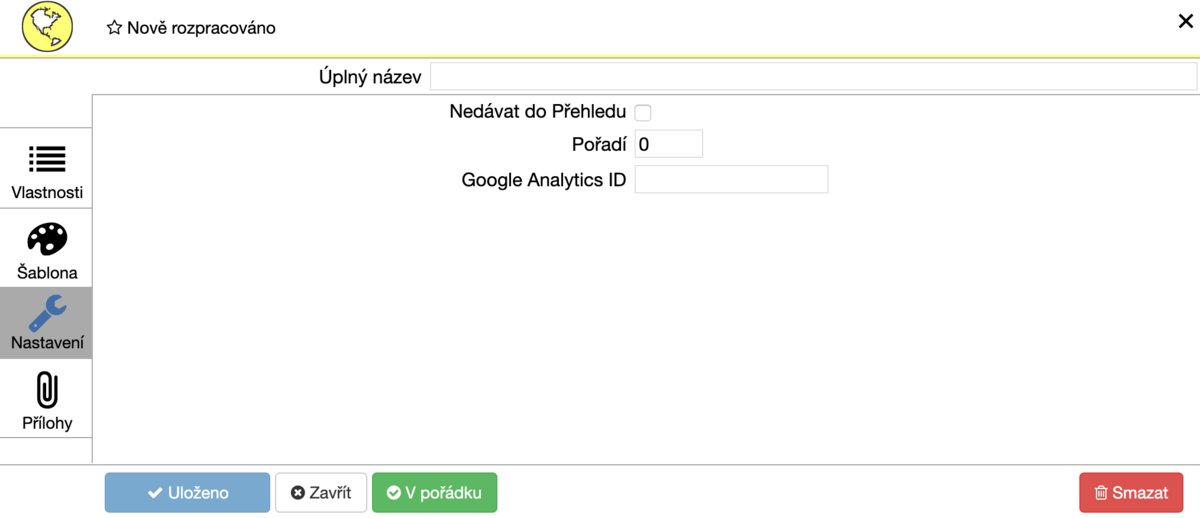
Nastavení
V Nastavení si můžeme vyplnit další kolonky.
- Nedávat do Přehledu zvolíme, pokud chceme web vyloučit z Přehledů.
- V Pořadí je možné nastavit pořadí webu. To bude ovlivňovat pořadí, ve kterém se budou zobrazovat weby při jejich upravování. Pokud tedy webů máme v jedné databázi víc, můžeme si zde nastavit, v jakém pořadí se budou zobrazovat.
- Pokud používáme Google Analytics ID, zadáme ho zde.
Přílohy
Do Příloh je možné nahrát například ikony, které budeme pro web používat. Je jen na vás, jak budete přílohy využívat.
Po nastavení web uložíme. Pokud bychom se teď v menu přesunuli do záložky Web a v levém podmenu do Web, tak bychom už uviděli náš vytvořený web zbarvený do barvy, kterou jsme vybrali ve vzhledu.